material ui drawer background color
Material-UI Drawer Styling Background Color Width and Shadow. New comments cannot be posted and votes.

Material Animation Google Material Design Material Design Icon Design
Material-UI Change Drawer Color.

. It comes with some shadow underneath it and should appear to be over the Drawer. The Material Design color system can be used to create a color theme that reflects. And heres how to style the MUI Drawer.
However Material-UI Drawer backgroundColor needs to be set on the inner component in this case the Paper component. A large UI kit with over 600 handcrafted MUI components. Ask Question Asked 2 years 11 months ago.
To set the background color of the Material UI drawer we call the makeStyles function to create the styles. Streamline your workflow and improve consistency across your product with. Out of the box you get access to all colors in the Material Design guidelines.
How to set background color of Material-UI Drawer. Blue and passed it to the Drawer component. Modified 2 years 11 months ago.
Material-UI Table Background Color and Text Color. Material-UI AppBar is a useful component for positioning titles hamburger menus admin buttons and more. This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default.
It can be used when rendering a popover or a. How to set background color of Material-UI Drawer. Jan-19 - Material UI V383 As for the latest version asked the way to configure the backgroundColor would be by overriding the classes.
If true the backdrop is invisible. Convey meaning through color. Import Drawer from material-uicoreDrawer.
Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. We need two things to accomplish this. Either a string to use a HTML element or a component.
The content of the component. Tried this but doesnt work const styles paper. Side from which the drawer will appear.
Override or extend the styles applied to the component. The props used for each slot inside the Backdrop. When setting the background color on a table you need to consider what the most effective least code method is for.
This can also be helpful for responsive UI design. This thread is archived. I cant change the background color of my Drawer for the life of me.
In this React MUI Drawer example. To modify the appbar colour you use a custom theme and target the MuiAppbar property using this code. The four main Material transition patterns are as follows.
Blue and passed it to the Drawer component. Color is applied to UI elements and components in consistent and meaningful ways. Add an anchor property to the Drawer component in.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Tried this but doesnt work const styles paper. Props of the native component are also available.
Based on material-ui documentation. A that acts as a gutter above the content of the Drawer. Then we can apply the styles with the useStyles hook returned by.
Target MuiAppbar to modify the Appbar Colour. The AppBar also works.

Android Lollipop Wallpapers Idevice Ro Afiches Fondos Disenos De Unas

Material Drawer Google Material Design Android Material Design Material Design

Flutter Alert Dialog Vs Dialog In Your Flutter Application Material Design Open Source Code Article Design

The Smart Problem Solving Behind Android S Awesome New Design Language Design Language Interactive Design Motion Design

Free Material Backgrounds Google Search

Qhd 2560x2560 Material Design Wallpaper 6 Designer Wallpaper Material Design Wallpaper

Figma Material Design System Guidelines Design System Material Design Design

How To Make Android Toolbar Follow Material Design Guidelines Design Guidelines Toolbar Material Design

Material Design Google Design Guidelines Design Guidelines Material Design

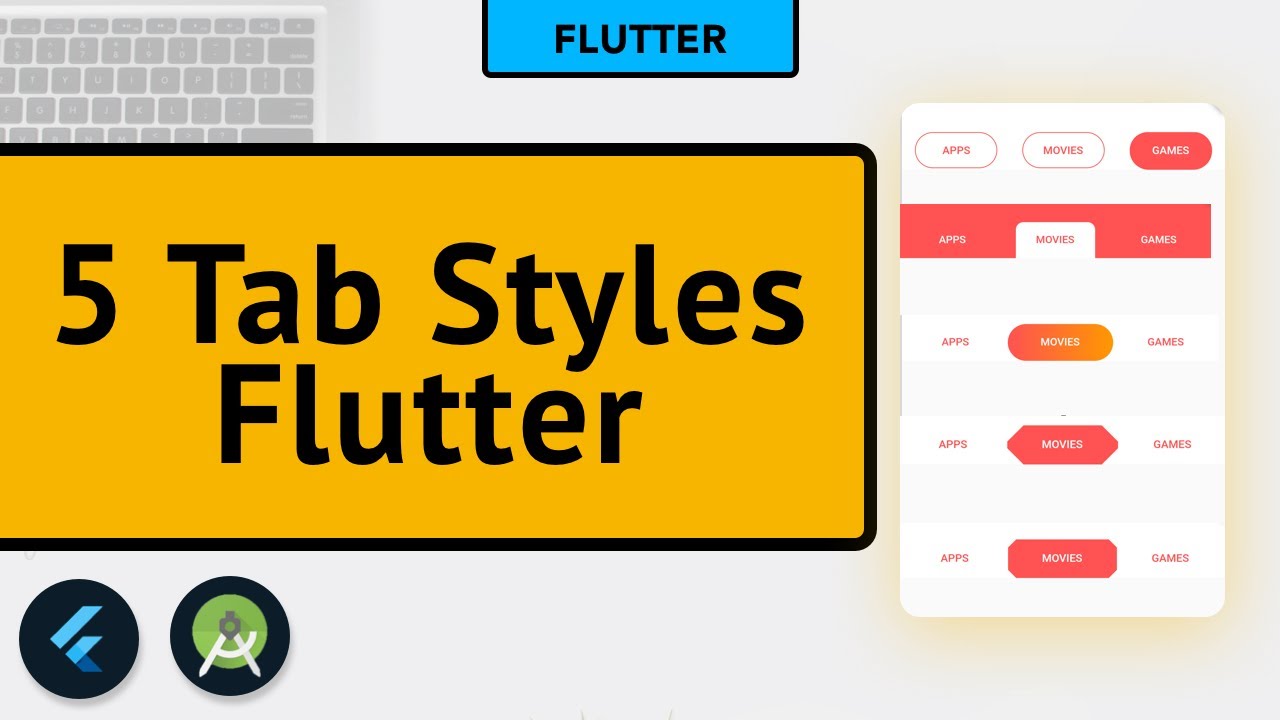
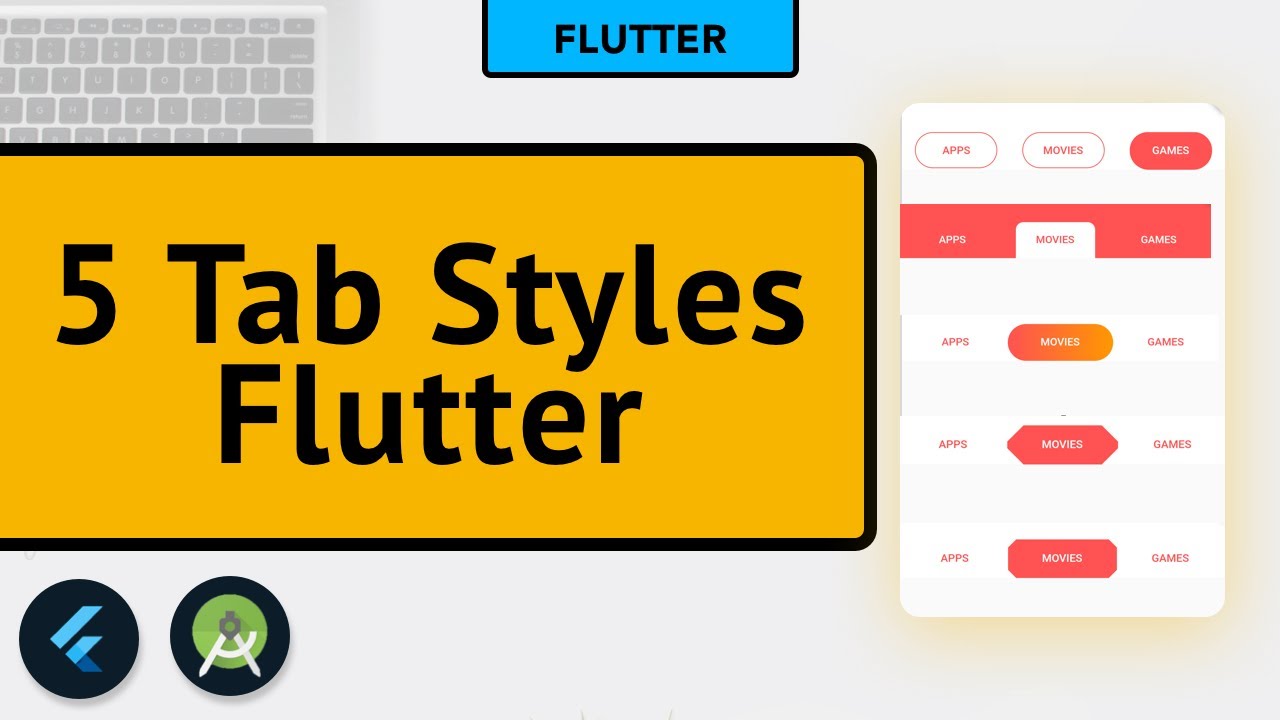
Defaulttabcontroller Length 3 Child Scaffold Appbar Appbar Backgroundcolor Colors White Elevation 0 Bottom Tabbar Unselect Flutter Interactive App

Modern Material Design Wallpapers And Abstract Background Images In High Resolution Material Design Wallpaper Abstract

Google Untitled Google Material Design Material Design Google Material

Defaulttabcontroller Length 3 Child Scaffold Appbar Appbar Backgroundcolor Colors White Elevation 0 Bottom Tabbar Unselect Flutter Interactive App





